浏览器控制台面板
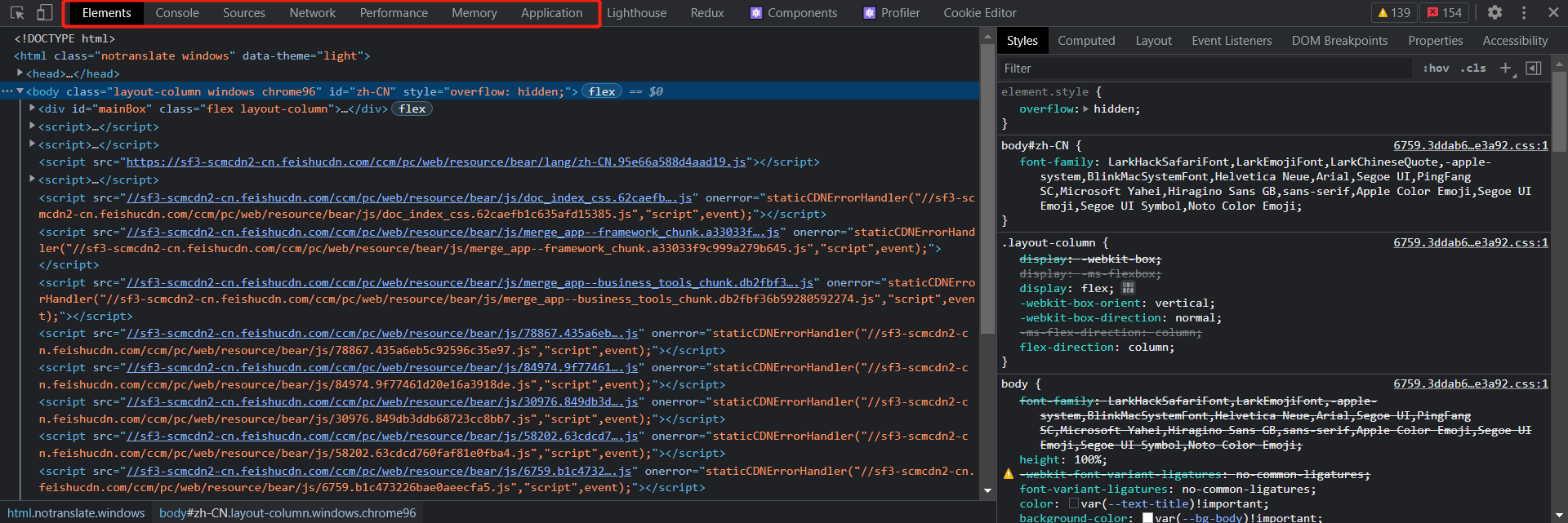
浏览器的控制台有很多可供开发者 debug 的功能,在如下图片红色框中可以看到有多个面板各司其职,开发人员可以根据自己的实际情况在相应的板块进行调试
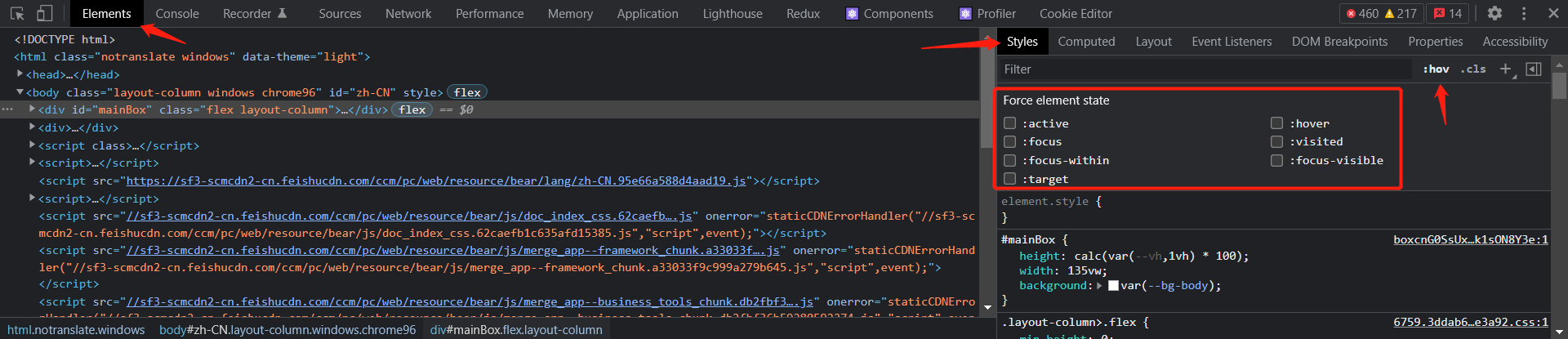
Elements
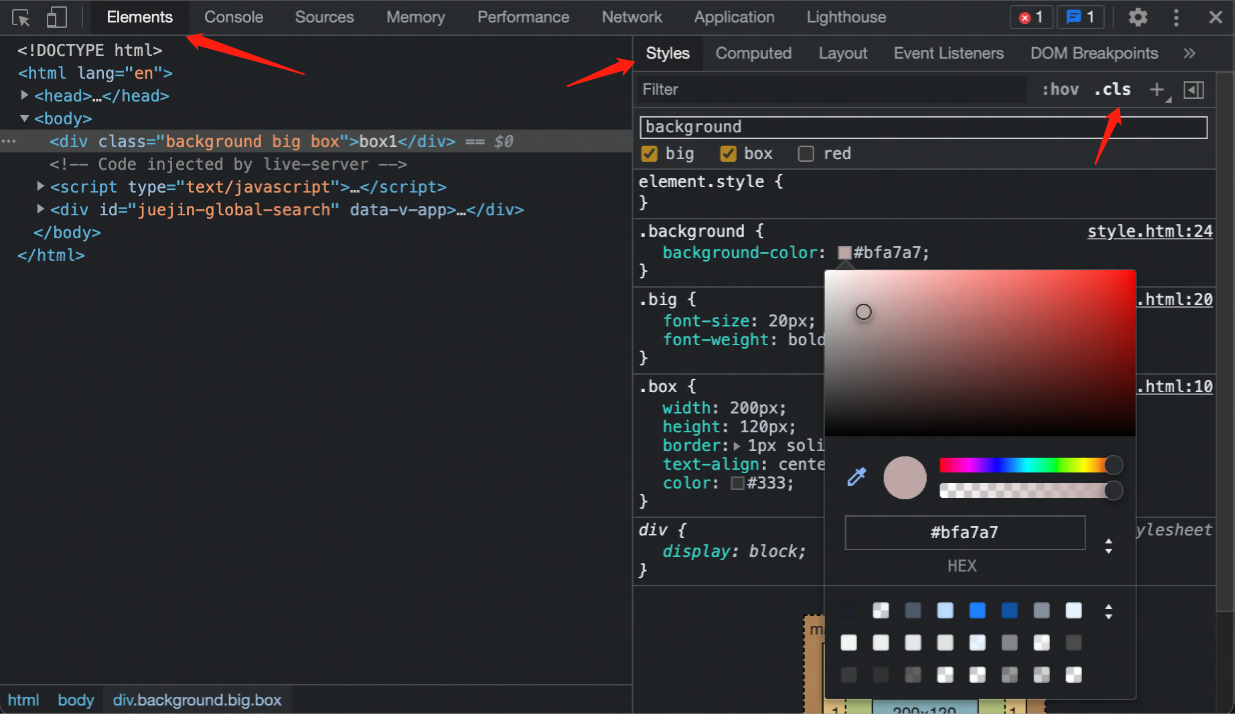
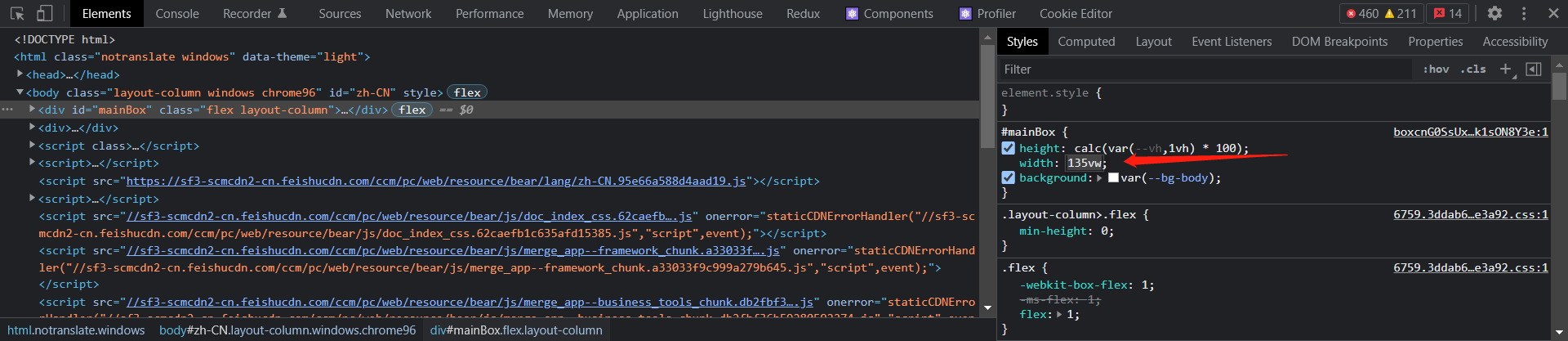
动态修改元素和样式
- 点击
.cls动态修改元素的class,输入字符串可以动态的给元素添加类名,勾选/取消类名可以动态的查看类名生效效果
- 点击具体的样式值(字号、颜色、宽度高度等)可以进行编辑,浏览器内容区域可以实时预览

Computed下点击样式里的箭头可以跳转到styles面板中的 css 规则
- 可以用以下 2 种方式强制激活伪类:
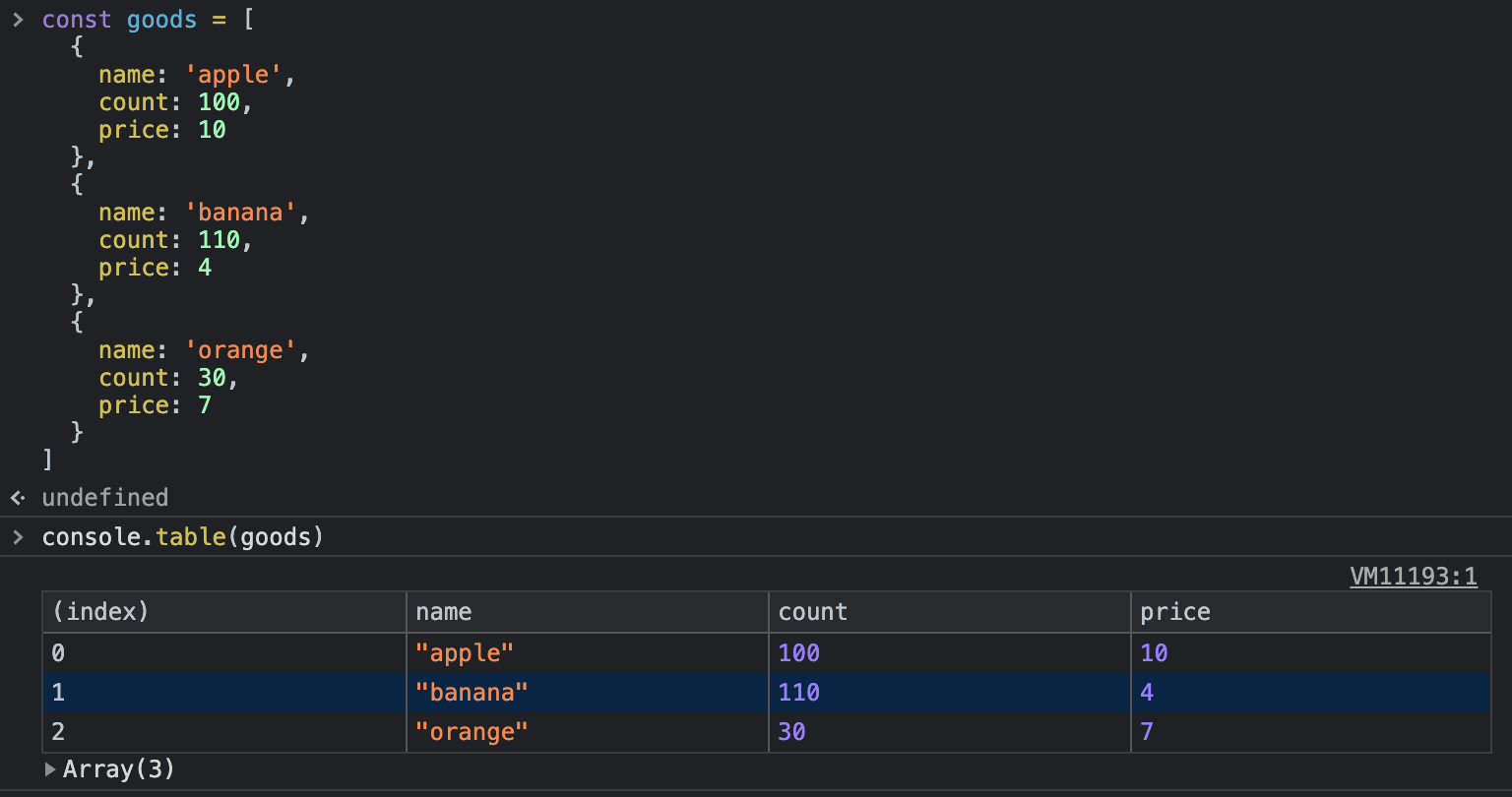
值得一提的是 console.table ,该打印可以直观的展示 JSON 和数组数据,如图:
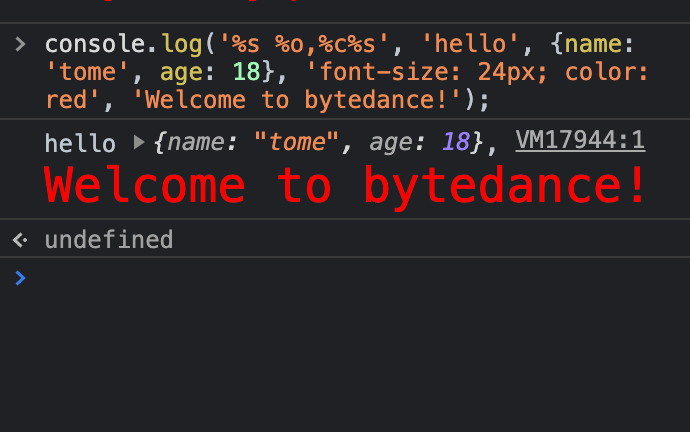
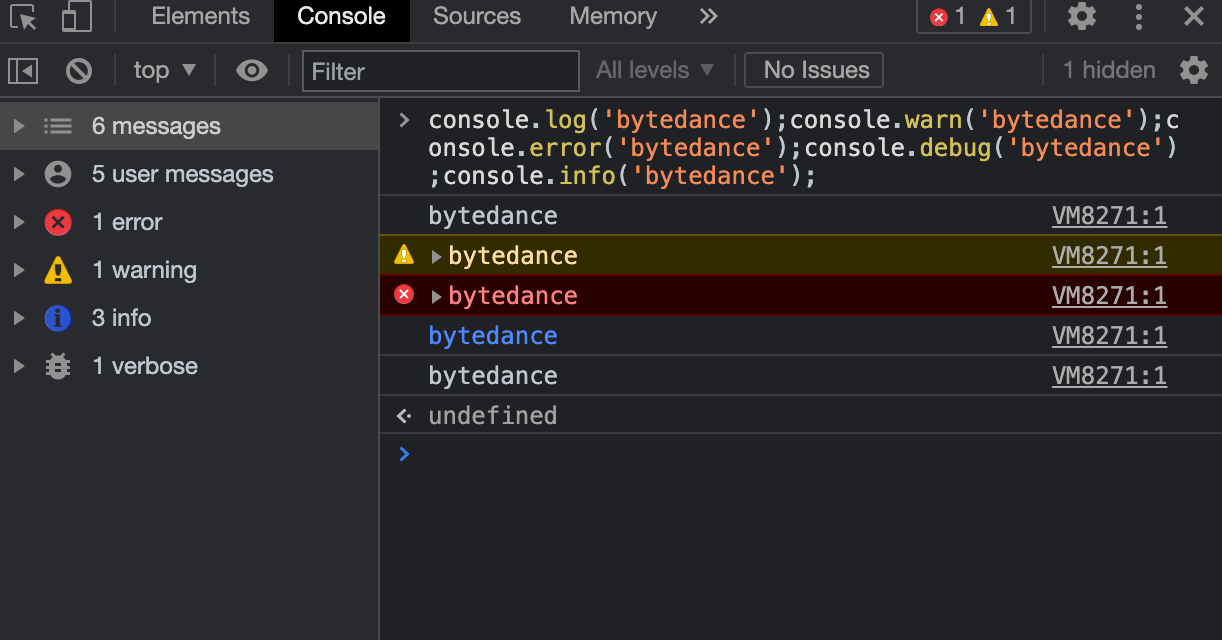
由于打印字体在未经样式设置时是统一的,如果想醒目的查看的打印信息,可以通过占位符的方式修改打印信息以达到目的,先看看都有什么占位符:
%s:字符串占位符;
%o:对象占位符;
%c:样式占位符;
%d:数字占位符那么通过一个例子来看看怎么使用这些占位符,帮助我们在开始过程中更加快速的查看打印信息:
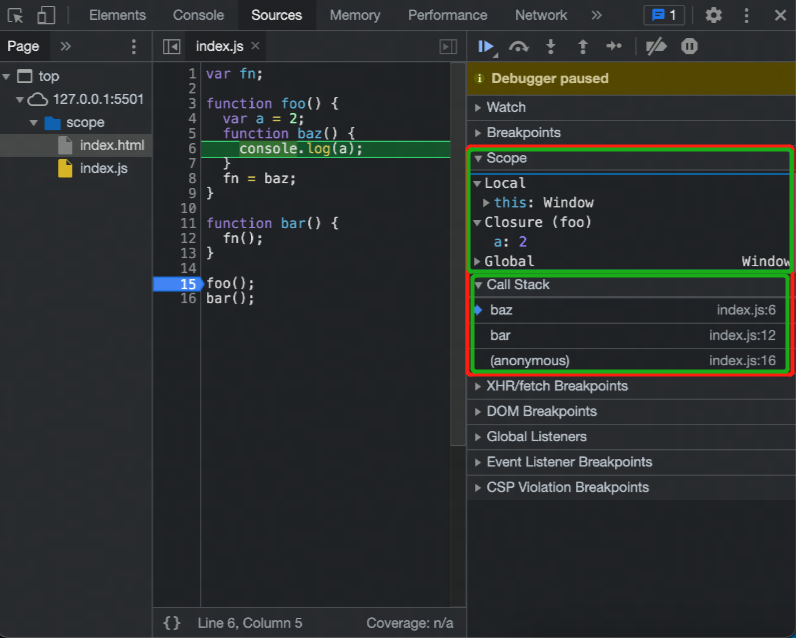
Sorce

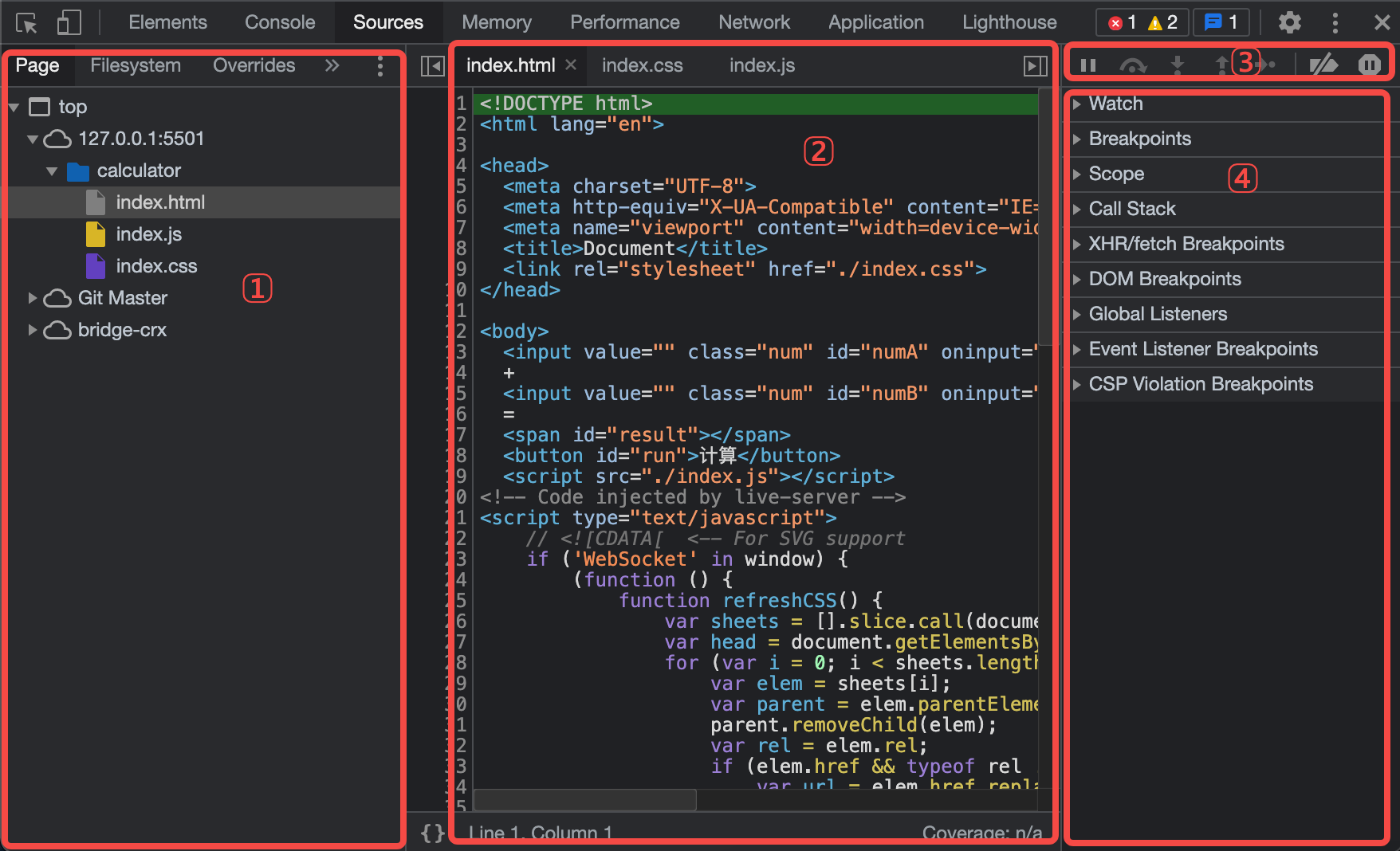
- 区域①:页面资源文件目录树
- 区域②:代码预览区域
- 区域③:Debug 工具栏,从左到右依次为
- 暂停(继续)
- 单步跳过
- 进入函数
- 跳出函数
- 单步执行
- 激活(关闭)所有断点
- 代码执行异常处自动断点
- 区域④:断点调试器
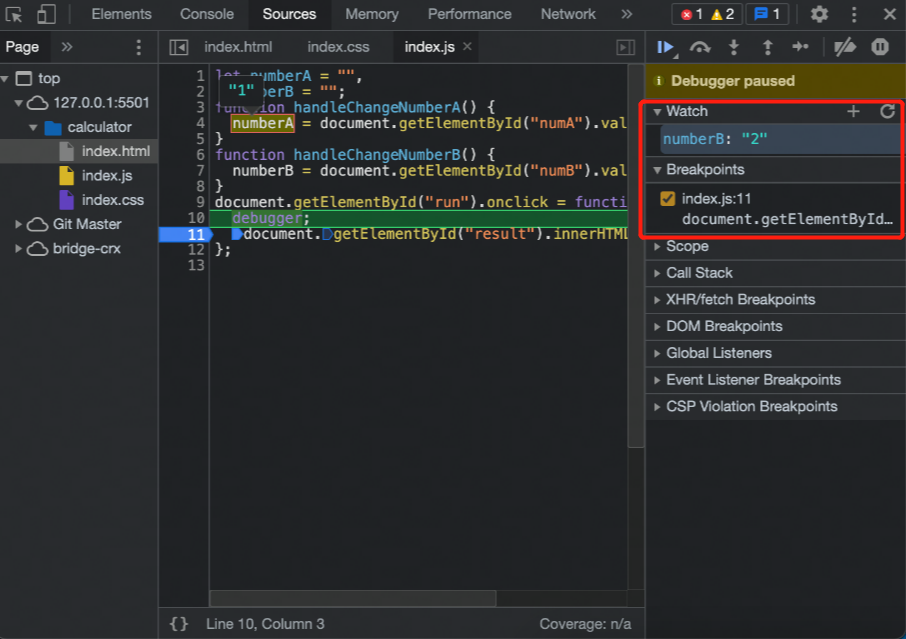
Break Points 与 Watch

- 在本地代码中使用关键字
debugger或在代码预览区域的行号设置断点 - 执行到断点处时代码暂停执行
- 展开
Breakpoints列表可以查看断点列表,勾选/取消可以激活/禁用对应断点 - 暂停状态下,鼠标 hover 变量可以查看变量的值
- 在调试器
Watch右侧点击 + 可以添加对变量的监控,查看该变量的值Scope 与 Call Stack

- 展开
Scope可以查看作用域列表(包含闭包) - 展开
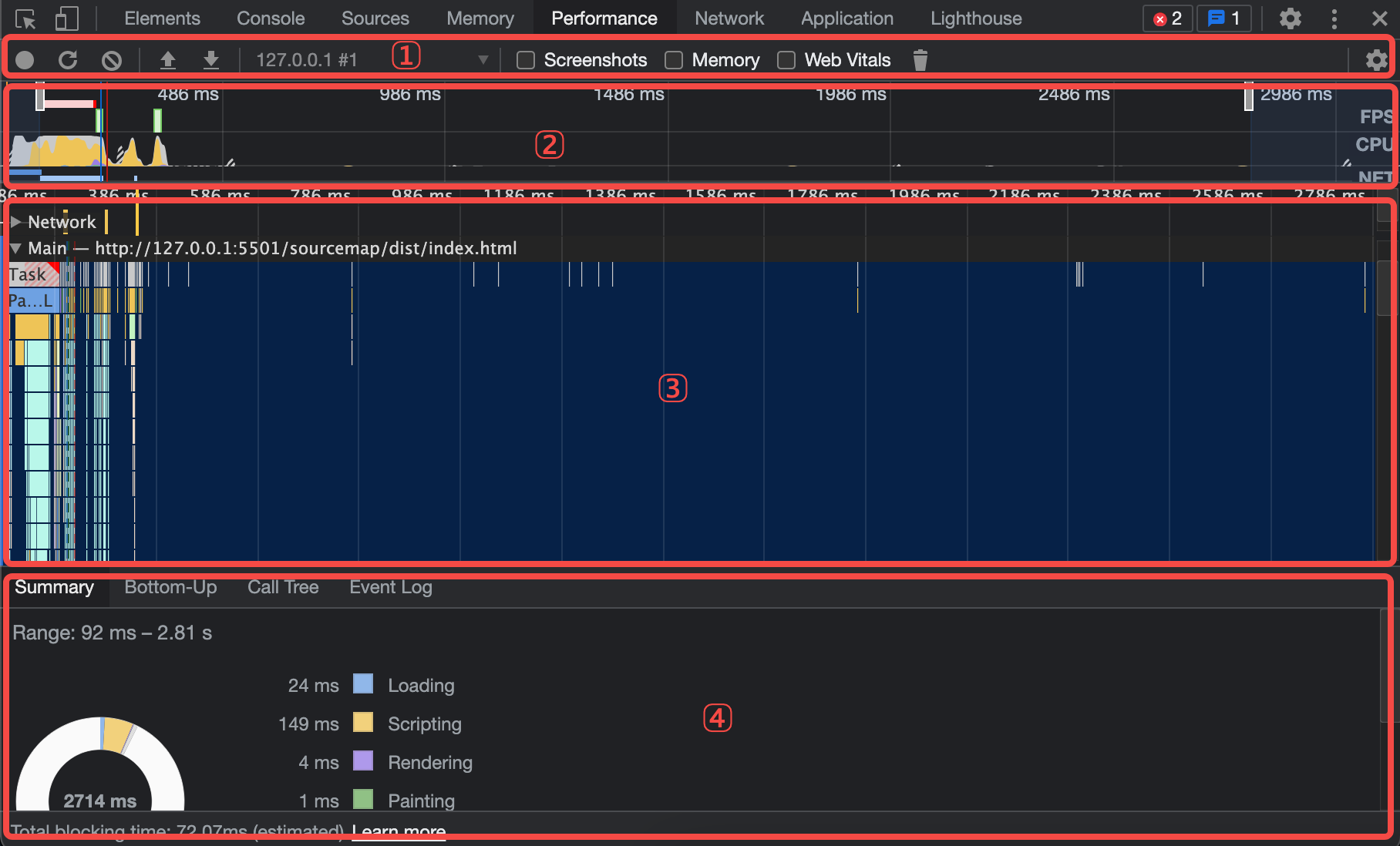
Call Stack可以查看当前 JavaScript 代码的调用栈Performance

- 区域①:控制面板
- 区域②:概览面板
- FPS:每秒帧数
- CPU:处理各个任务花费的时间
- NET:各个请求花费的时间
- 区域③:线程面板
- Frames:帧线程
- Main:主线程,负责执行 JavaScript ,解析 HTML/CSS ,完成绘制
- Raster:Raster 线程,负责完成某个 layer 或者某些块(tile)的绘制
- 区域④:统计面板
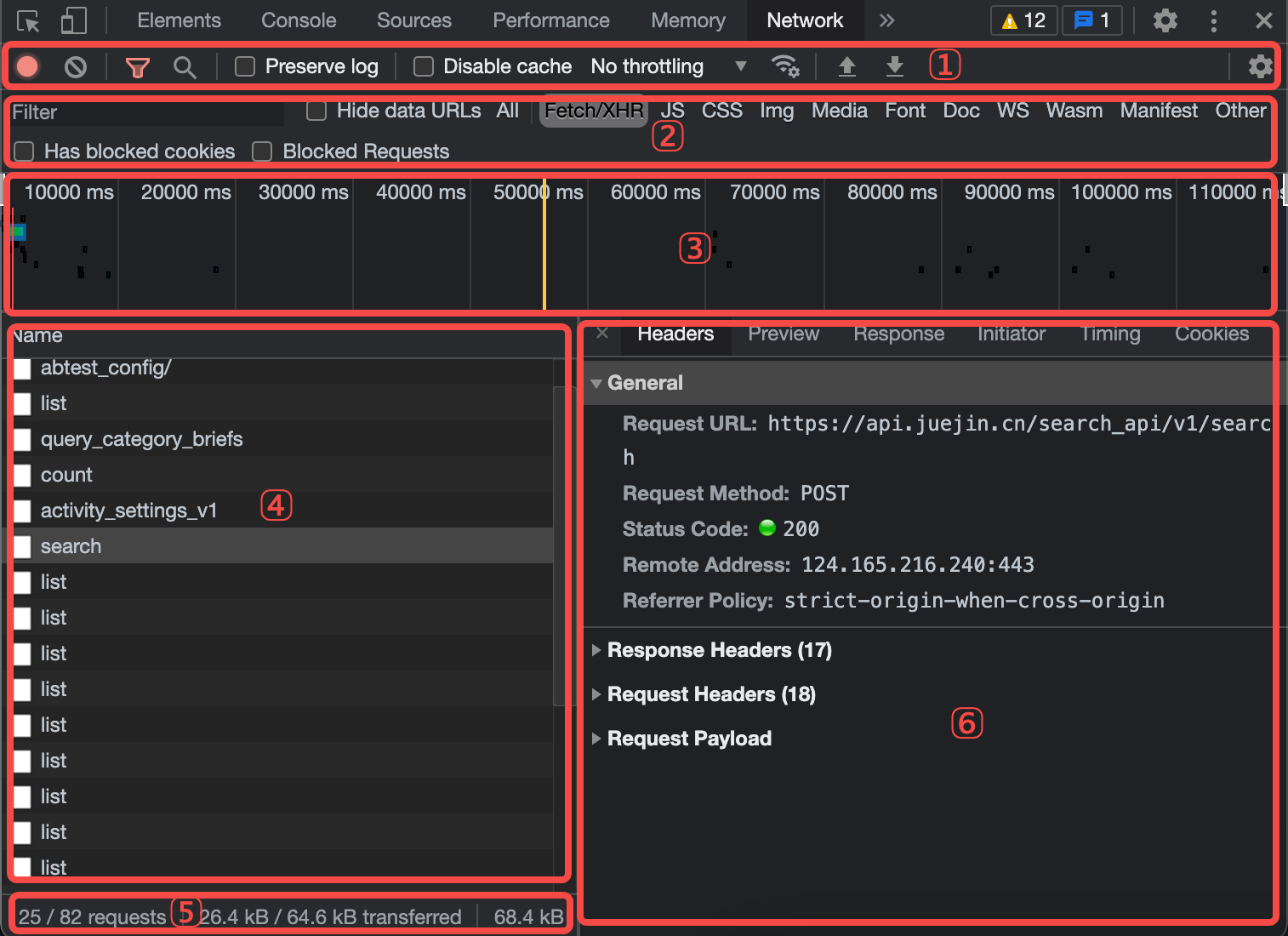
NetWork

- 区域①:控制面板
- 区域②:过滤面板
- 区域③:概览区域
- 区域④:Request Table 面板
- 区域⑤:总结面板
- 区域⑥:请求详情面板
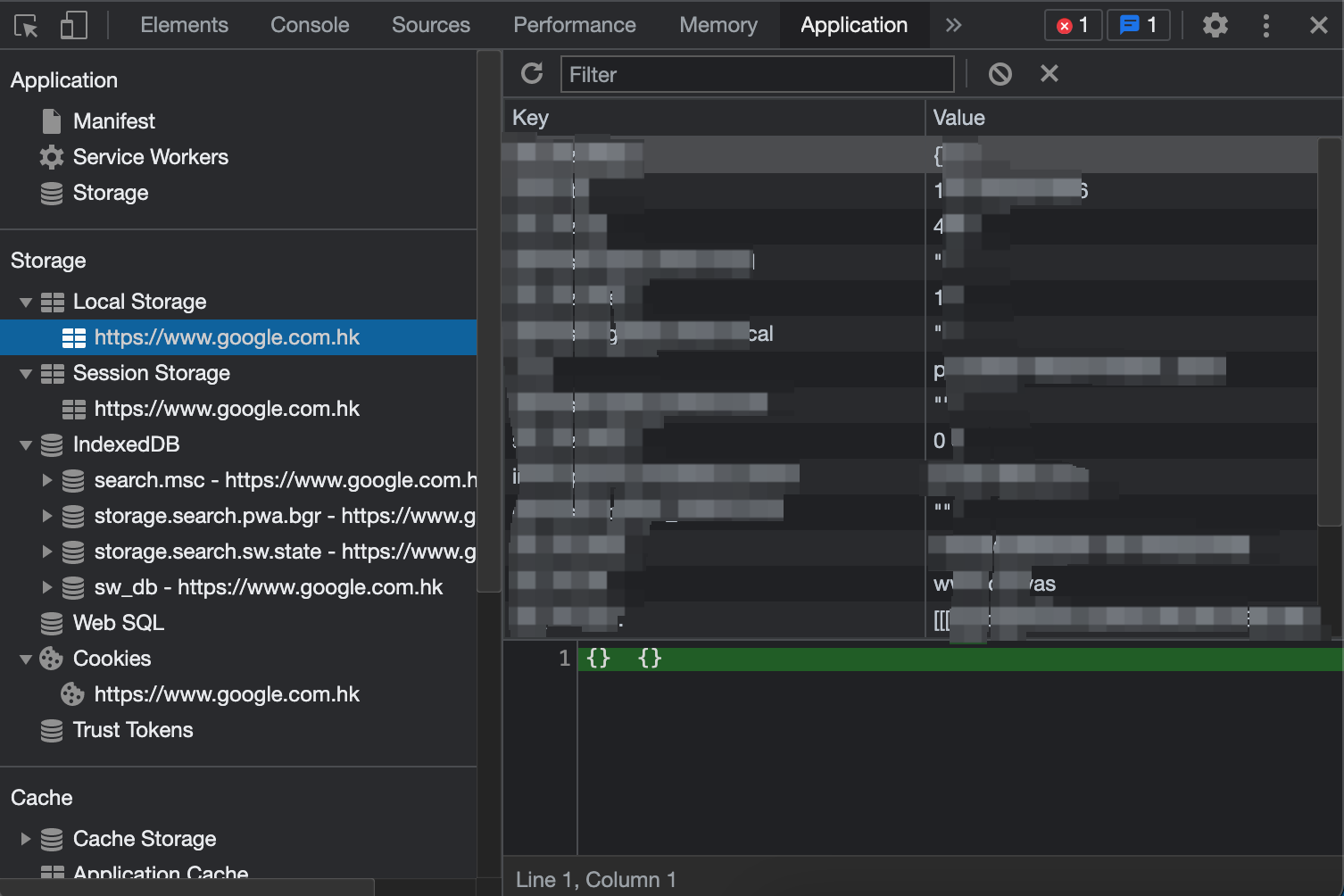
Application

Application 面板展示与本地存储相关的信息 - Local Storage
- Session Storage
- IndexedDB
- Web SQL
- Cookie
点击左侧 Application 下的 Stroage 面板中的 Clear Site Data 可以清除网页的本地存储数据
常用开发调试技巧
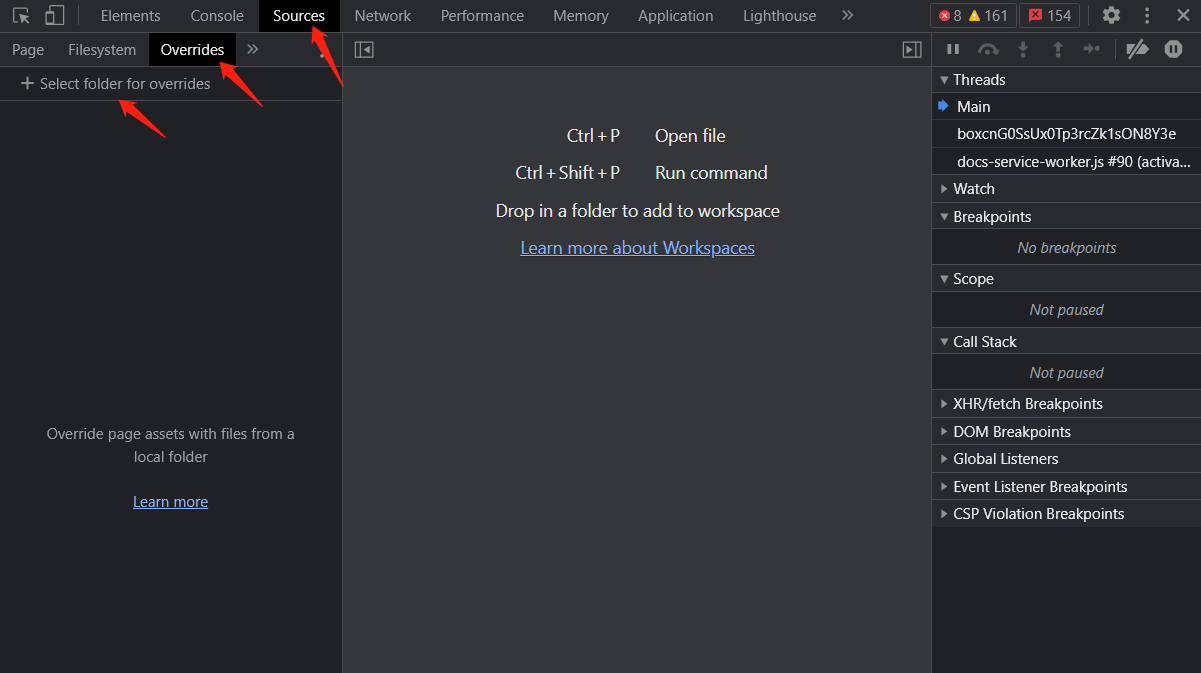
线上即时修改 Overrides
- 打开
Sources面板下的Overrides - 点击
Select folders for Overrides。选择一个本地的空文件夹目录
- 允许授权
- 在
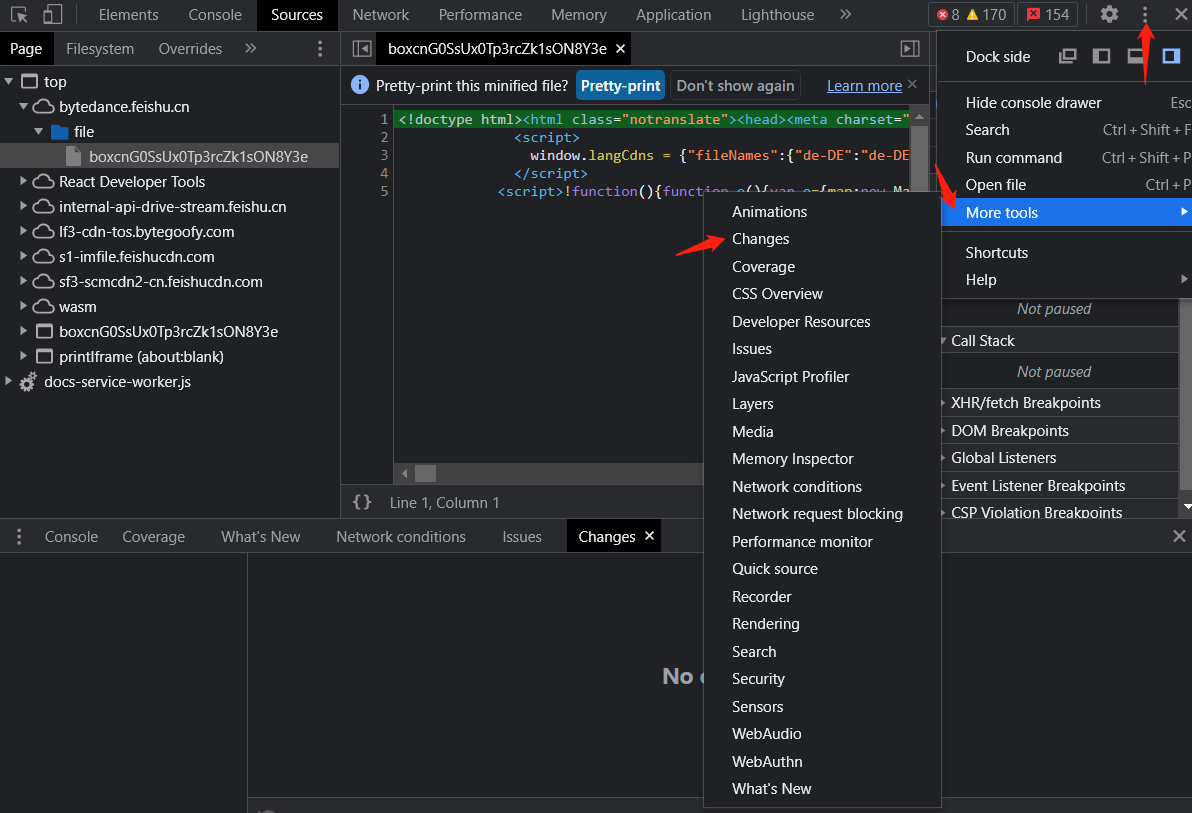
page中修改代码,修改完成后command + s保存 - 打开 DevTools ,点击右上角的三个小点 -> More tools -> Changes ,就能看到所有修改了(红色代表修改前,绿色代表修改后)

利用代理解决开发阶段的跨域问题
常见的有通过nginx来进行代理启动本地 source map
线上不存在Source Map时可以使用Map Local网络映射功能来访问本地的Source Map文件小黄鸭调试大法
传说中程序大师随身携带一只小黄鸭,在调试代码的时候会在桌上放上这只小黄鸭,然后详细地向小黄鸭解释每行代码,然后很快就将问题定位修复了 –《程序员修炼之道》

 ,并且在
,并且在  )
)