CSS3 新特性
- 过渡
transition:transition-property【CSS属性】,transition-duration【花费时间】,transition-timing-function【效果曲线(默认ease)】,transition-delay【延迟时间(默认0)】。
// 连写(可以省略后面的两个参数):
transition:width, 5s, ease, 2s
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;transition-timing-function 的参数:
|值|描述|
|:–|:–|
|linear|匀速(等于 cubic-bezier(0,0,1,1))|
|ease|逐渐变慢(cubic-bezier(0.25,0.1,0.25,1))|
|ease-in|加速(等于 cubic-bezier(0.42,0,1,1))|
|ease-out|减速(等于 cubic-bezier(0,0,0.58,1))|
|ease-in-out|先加速后减速(等于 cubic-bezier(0.42,0,0.58,1))|
|cubic-bezier(n,n,n,n)|在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值|
2. 动画
①animation:animation-name【动画名称】,animation-duration【一个周期花费时间】,animation-timing-function【运动曲线(默认ease)】,animation-delay【动画延迟(默认0)】,animation-fill-mode,animation-direction【是否反向播放动画(默认normal)】,animation-iteration-count【播放次数(默认1)】,animation-play-state【是否暂停动画(默认 running )】
②告诉系统外面需要自己创建一个名称叫做xxx的动画
@keyframes 动画名称 {
from {
}
to {
}
}animation-name规定动画的名称。由大小写敏感的字母a-z、数字0-9、下划线(_)和/或横线(-)组成。第一个非横线字符必须是字母,数字不能在字母前面,不允许两个横线出现在开始位置animation-duration规定动画完成一个周期所花费的秒或毫秒。默认是 0 ,表示无动画。animation-timing-function规定动画的速度曲线。默认是 “ease”。可选参数如下:
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
animation-delay规定动画何时开始。默认是 0。animation-fill-mode规定对象动画在执行之前和之后如何将样式应用于其目标。可选参数如下:
| 值 | 描述 |
|---|---|
| none | 默认状态,回到动画没开始时的状态。 |
| forwards | 让动画停留在结束状态。 |
| backwards | 让动画回到第一帧的状态。 |
| both | 向前和向后填充模式都被应用。 |
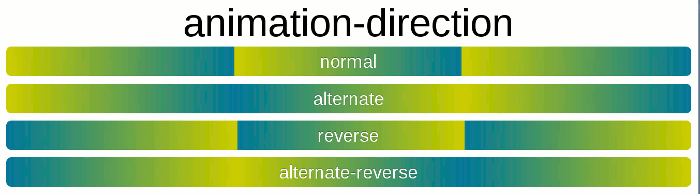
animation-direction规定动画是否在下一周期逆向地播放。默认是 “normal”。可选参数如下:normal 默认值。动画正常播放。
alternate 动画轮流反向播放。
reverse 动画反向播放。
alternate-reverse 动画反向轮流播放。
效果如图:
animation-iteration-count规定动画被播放的次数。默认是 1。无限播放则是 infiniteanimation-play-state规定动画是否正在运行或暂停。可以通过查询它来确定动画是否正在运行。另外,它的值可以被设置为暂停和恢复的动画的重放。默认是 “running”。可选参数如下:
| 值 | 描述 |
|---|---|
| paused | 规定动画已暂停。 |
| running | 规定动画正在播放。 |
| inherit | / |
| initial | / |
| unset | / |
- 形状转换
- transform-origin 定义形变点的位置。
- 2D transform 方法
translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。 translateX(n) 定义 2D 转换,沿着 X 轴移动元素。 translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。 rotate(angle) 定义 2D 旋转,在参数中规定角度,参数为数值、单位 deg。 scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度,参数为数值、无单位。 scaleX(n) 定义 2D 缩放转换,改变元素的宽度。 scaleY(n) 定义 2D 缩放转换,改变元素的高度。 matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。 skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴,参数为数值、单位 deg。 skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。 skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。 x-axis 定义视图被置于 X 轴的何处。可能的值:left,center,right,length,% y-axis 定义视图被置于 Y 轴的何处。可能的值:top,center,bottom,length,% z-axis 定义视图被置于 Z 轴的何处。可能的值:length - 3D Transform 方法
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。 translate3d(x,y,z) 定义 3D 转化。 translateX(x) 定义 3D 转化,仅使用用于 X 轴的值。 translateY(y) 定义 3D 转化,仅使用用于 Y 轴的值。 translateZ(z) 定义 3D 转化,仅使用用于 Z 轴的值。 scale3d(x,y,z) 定义 3D 缩放转换。 scaleX(x) 定义 3D 缩放转换,通过给定一个 X 轴的值。 scaleY(y) 定义 3D 缩放转换,通过给定一个 Y 轴的值。 scaleZ(z) 定义 3D 缩放转换,通过给定一个 Z 轴的值。 rotate3d(x,y,z,angle) 定义 3D 旋转。 rotateX(angle) 定义沿 X 轴的 3D 旋转。 rotateY(angle) 定义沿 Y 轴的 3D 旋转。 rotateZ(angle) 定义沿 Z 轴的 3D 旋转。 perspective(n) 定义 3D 转换元素的透视视图。 x-axis 定义视图被置于 X 轴的何处。可能的值:left,center,right,length,% y-axis 定义视图被置于 Y 轴的何处。可能的值:top,center,bottom,length,% z-axis 定义视图被置于 Z 轴的何处。可能的值:length transform-style 规定被嵌套元素如何在 3D 空间中显示。 flat 子元素将不保留其 3D 位置。 preserve-3d 子元素将保留其 3D 位置。 perspective 规定 3D 元素的透视效果(近大远小)。 number 元素距离视图的距离,以像素计。 none 默认值。与 0 相同。不设置透视。 perspective-origin 规定 3D 元素的底部位置。 x-axis 定义该视图在 x 轴上的位置。默认值:50%。可能的值:left,center,right,length,% y-axis 定义该视图在 y 轴上的位置。默认值:50%。可能的值:top,center,bottom,length,% backface-visibility 定义元素在不面对屏幕时是否可见。 visible 背面是可见的。 hidden 背面是不可见的。
阴影
box-shadow:水平阴影的位置 垂直阴影的位置 模糊距离 阴影的大小 阴影的颜色 阴影开始方向(默认是从里往外,设置inset就是从外往里);边框图片
border-image:图片url 图像边界向内偏移 图像边界的宽度(默认为边框的宽度) 用于指定在边框外部绘制偏移的量(默认0) 铺满方式–重复(repeat)、拉伸(stretch)或铺满(round)(默认:拉伸(stretch));边框圆角
border-radius:左上角,右上角,右下角,左下角;背景
background-clip规定背景的绘制区域- border-box 背景被裁剪到边框盒。
- padding-box 背景被裁剪到内边距框。
- content-box 背景被裁剪到内容框。
background-origin- padding-box 背景图像相对于内边距框来定位。
- border-box 背景图像相对于边框盒来定位。
- content-box 背景图像相对于内容框来定位。
background-size- length 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。
- percentage 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。
- cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
反射
-webkit-box-reflect:方向【above-上 | below-下 | right-右 | left-左】,偏移量,遮罩图片文字阴影
text-shadow:水平阴影,垂直阴影,模糊的距离,以及阴影的颜色颜色
rgba(rgb为颜色值,a为透明度)hsla(h:色相”,“s:饱和度”,“l:亮度”,“a:透明度”)渐变
Filter(滤镜)
- 黑白色 filter: grayscale(100%)
- 褐色 filter:sepia(1)
- 饱和度 saturate(2)
- 色相旋转 hue-rotate(90deg)
- 反色 filter:invert(1)
- 透明度 opacity(.5)
- 亮度 brightness(.5)
- 对比度 contrast(2)
- 模糊 blur(3px)
- 阴影 drop-shadow(5px 5px 5px #000)
混合模式
- background-blend-mode(用于同一个元素的背景图片和背景颜色)
- multiply 正片叠底
- screen 滤色
- overlay 叠加
- darken 变暗
- lighten 变亮
- color-dodge 颜色减淡模式
- color-burn 颜色加深
- hard-light 强光
- soft-light 柔光
- difference 差值
- exclusion 排除
- hue 色相
- saturation 饱和度
- color 颜色
- luminosity 亮度
- mix-blend-mode(用于一个元素的背景图片或者颜色和子元素)
- 数值同 background-blend-mode
- background-blend-mode(用于同一个元素的背景图片和背景颜色)
多列布局
加上私有前缀,兼容
- -webkit- (谷歌,Safari,新版Opera浏览器,以及几乎所有iOS系统中的浏览器(包括 iOS 系统中的火狐浏览器);基本上所有基于WebKit 内核的浏览器)
- -moz- (火狐浏览器)
- -o- (旧版Opera浏览器)
- -ms- (IE浏览器 和 Edge浏览器)
column-count 规定元素应该被分隔的列数。
column-fill 规定如何填充列。
column-gap 规定列之间的间隔。
column-rule 设置所有 column-rule-* 属性的简写属性。
column-rule-color 规定列之间规则的颜色。
column-rule-style 规定列之间规则的样式
column-rule-width 规定列之间规则的宽度。
column-span 规定元素应该横跨的列数。
column-width 规定列的宽度。
columns 规定设置 column-width 和 column-count 的简写属性
媒体查询
语法:@media 媒体类型 and (媒体特性){你的样式}@media screen and (min-width:600px) and (max-width:900px) { body {background-color:#f5f5f5;} }- not关键词
- 使用关键词“not”是用来排除某种制定的媒体类型,也就是用来排除符合表达式的设备。换句话说,not关键词表示对后面的表达式执行取反操作,如:
@media not print and (min-width:1200px) { 样式代码 } // 上面代码表示的是:样式代码将被使用在除打印设备和设备宽度小于1200px下的所有设备中
- 使用关键词“not”是用来排除某种制定的媒体类型,也就是用来排除符合表达式的设备。换句话说,not关键词表示对后面的表达式执行取反操作,如:
- only关键词
- 媒体类型
- all 用于所有媒体类型设备。
- print 用于打印机。
- screen 用于计算机屏幕、平板电脑、智能手机等等。
- speech 用于大声“读出”页面的屏幕阅读器。
- 媒体特性
- 如果是横屏landscape、竖屏portrait,则语法:orientation:portrait | landscape
但与CSS属性不同的是,媒体特性是通过min/max来表示大于等于或小于做为逻辑判断,而不是使用小于(<)和大于(>)这样的符号来判断@media only screen and (orientation:landscape) { body { background-color:lightblue; } }
更复杂的媒体查询@media screen and (max-width:480px) { .ads{ display:none; } } 上面代码表示的是:当屏幕小于或等于480px时,页面中的广告区块(.ads)都讲被隐藏
- 如果是横屏landscape、竖屏portrait,则语法:orientation:portrait | landscape
- 媒体查询中的“与”逻辑
@media screen and (min-width:400px) and (orientation:landscape) { body{ color:blue; } } - 媒体查询中的“或”逻辑
@media screen and (min-width:400px), screen and (orientation:landscape) { body{ color:blue; } } - 媒体查询中的“非”逻辑可以用not操作符让整个媒体查询失效。这就直接反转了整个媒体查询的含义。因而在下面的例子中,文本只会在朝向为竖着的时候变成蓝色。
@media not all and (orientation:landscape) { body{ color:blue; } }
- not关键词



