基本概念
盒模型又称框模型(Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。它有两种分类,分别是标准模型和 IE 模型。
标准模型和 IE 模型的区别
IE模型和标准模型唯一的区别是内容计算方式的不同:
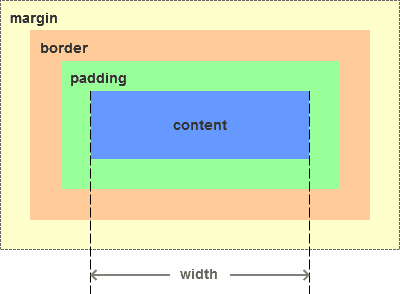
- IE 模型元素宽度
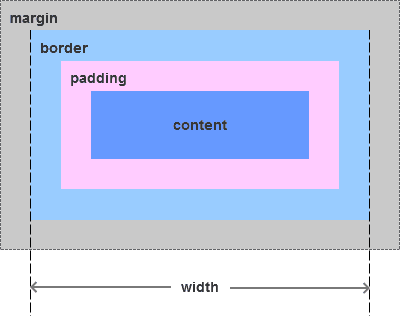
width = content + padding + border,高度计算相同 - 标准模型元素宽度
width = content,高度计算相同
通过两幅图可以直观了解到区别所在:

一个问题
盒模型分为两种,那么问题来了,是什么因素让浏览器决定使用哪一种盒模型来渲染页面呢?
有两种解决方案:
- 编写 html 文件时,我们可以在其头部第一行看见这样的代码
<!DOCTYPE html >,这个是文档类型声明,只要浏览器看到这行代码就会用标准盒模型来渲染页面;如果没有这行代码,各个浏览器就会按照自己的标准去使用不同的盒模型来渲染。 - 通过文档声明的方式来渲染可以实现我们的目的,但是很被动。CSS3 给出了一种解决方法:
box-sizing,通过设置这个属性,就可以指定某种盒模型来渲染页面。使用方法
通过 css3 新增的属性box-sizing: content-box | border-box | inherit分别设置盒模型为标准模型(content-box) 和 IE 模型(border-box)。 - content-box:盒子宽高是
content(内容)的宽高 - border-box:盒子宽高是
border + padding + content的宽高。 - inherit:规定应从父元素继承
box-sizing属性的值。BFC
- 在解释什么是BFC之前,我们需要先知道Box、Formatting Context的概念:
- Formatting Context
它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。 - Box:css布局的基本单位
直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。有三种盒子:- block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
- inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
- run-in box: css3 中才有
- BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
- BFC的布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如 此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
- 如何创建BFC
- 根元素或包含根元素的元素,如
<html> - 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block)
- 表格单元格(元素的 display为 table-cell,HTML表格单元格默认为该值)
- 表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
- 匿名表格单元格元素【元素的 display为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot的默认属性)或 inline-table】
- overflow 值不为 visible 的块元素
- display 值为 flow-root 的元素
- contain 值为 layout、content或 strict 的元素
- 弹性元素(display为 flex 或 inline-flex元素的直接子元素)
- 网格元素(display为 grid 或 inline-grid 元素的直接子元素)
- 多列容器(元素的 column-count 或 column-width 不为 auto,包括 column-count 为 1)
- column-span 为 all 的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
- 根元素或包含根元素的元素,如
- BFC的作用
- 利用BFC避免margin重叠。
- 阻止元素被浮动元素覆盖 -> 可应用于自适应两栏布局(避免右侧与左侧发生重叠)
- 清除浮动
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清除浮动。这个时候我们根据最后一条规则:计算BFC的高度时,浮动元素也参与计算。于是给父节点激活BFC
- 举个栗子
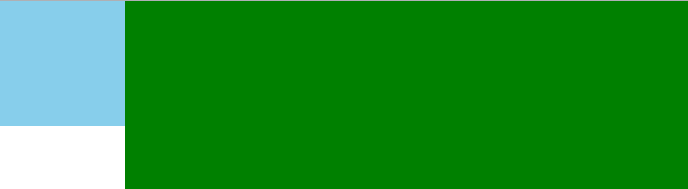
页面布局如下:
<div class="left"></div>
<div class="right"></div>页面样式如下:
.left {
float: left;
width: 100px;
height: 100px;
background: skyblue;
}
.right {
height: 150px;
background: green;
}页面效果如图:
我们看到图片中蓝色块因为浮动叠在了绿色块上面,如果我们的需求是不让这两者发生重叠,解决方法可以是对绿色块启动 BFC ,即在 .right 元素中添加 overflow:hidden (其他启动 BFC 的样式也可),这时就可以看到效果如图: